”html div 内部左右布局“ 的搜索结果
div的简单布局 一、标签定义及使用说明: 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。 标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。 **二、提示和注释** 提示: 元素经常与 CSS 一起...
一般使用块元素对页面进行布局 常见的块元素 div p h1~h6 内联元素 内联元素只占用自身的大小,不会独占一行 内联元素也叫行内元素(inline) 一般内联元素都是用来为文本来设置效果 常见的...
Table布局 和 Div+CSS布局的争论,过了7-8年了,今天看到一篇文章《为什么我们不建议用Table布局》,又想发表下自己的见解,供初学《为什么我们不建议用Table布局》节选:Table要比其它html标记占更多的字节。...
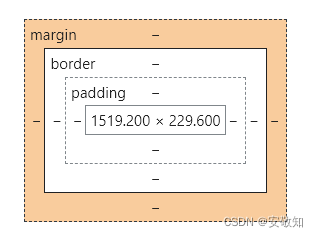
这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码...
DIV 左右布局方案
div布局:上上_底中左中右中间下样式:body, html {margin: 0px;}#header {background: blue;height: 100px;width: 100%;position:relative; /*父div的位置设置成相对的*/}#h_menu {width:100%;height:50px;...
利用DIV进行入门布局
标签: html
左边固定宽度 右边自适应布局 两栏自适应 左侧浮动 右侧使用margin-left <!--左边固定宽度 右边自适应布局 两栏自适应布局 --> <!DOCTYPE html> <html> <head> <title>自适应布局&...
div 表格布局Download examples - 2.4 KB 下载示例-2.4 KB 内容 (Contents) Introduction 介绍 Float vs. Inline Block 浮动与串联块 Lesson 1 - Your Editor Is Messing With Your Head 第1课-编辑对您的想法感到...
将样式表代码直接写在HTML标签的head区。 外部链接法。将样式表写在一个独立的后缀名为CSS文件中,在需要应用CSS样式的网页中链接该文件,在页面和之间用以下代码调用。 5.2 使用CSS样式表 2、C...
DIV+CSS布局方法 DIV+CSS的网页标准化设计是web标准中的一种新的布局方式,正逐渐代替传统的表格(Table)布局。尤其适合内容信息量大、板块多且经常进行版面更新的大型门户网站使用。DIV+CSS构建网页,采用层(DIV...
div块元素简单布局:将div水平排列及解决内容错位问题 先梳理一下看懂这篇文章需要的基础知识: 1.html里主要有块元素和行内元素。块元素默认从上到下排列,行内元素默认水平排列。当然我们布局主要用到的div是块...
块级元素默认是垂直排列的,而行内元素是水平排列的,而在布局时基本上都是用块级元素,如div等常用块级标签,那么如何让块级元素也进行水平排列呢?我有100种方式(准确说是100-94种)让元素水平排列,你知道几种呢?...
Div内部表自动调整大小和左右边距尝试使用div宽度100%,并给它的边缘左侧和右侧,它看起来不好。再次测试我只是给它的边缘左侧和右侧,没有给它一个宽度,它似乎就像在Chrome上DIV自动调整到全宽,左右边...
前言:好久没更新过程序员宅基地了,现在从原来的OI,变成了一个科研工作者。最近打算把原来的一些资料整理一下...DIV+CSS布局方式并不是一种新的语言或者体系,它就是html语言中的一部分。 简单来说就是把标签中的样式...
DIV+CSS布局一一列布局:&lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &lt;meta charset="UTF-8"&gt; &lt;title&gt;布局&lt;/title&gt; &...
而这其实是由最简单上下结构CSS布局演变而成,只不过多了一个DIV层结构而且,本质布局方法技巧不变。一、主要思维 - TOP不管多少个上下结构或单一结构,一般主体内容都是居中的,这个使用就需要使用css margin样式...
《DIV+CSS布局基础经典》 什么是DIV DIV 全称 division 意为“区分”使用 DIV 的方法跟使用其他 tag 的方法一样。 如果单独使用 DIV 而不加任何 CSS,那么它在网页中的效果和使用 标签可以用来组合其它的HTML元素,...
CSS-DIV页面布局DIV的概念CSS中的块元素和行内元素页面布局方法CSS的定位机制浮动属性常见的浮动布局清除浮动定位属性在页面布局中常用的CSS属性Div+CSS常见错误总结 DIV的概念 DIV 全称 division 意为“区分”使用...
html+css3滑动门效果
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地